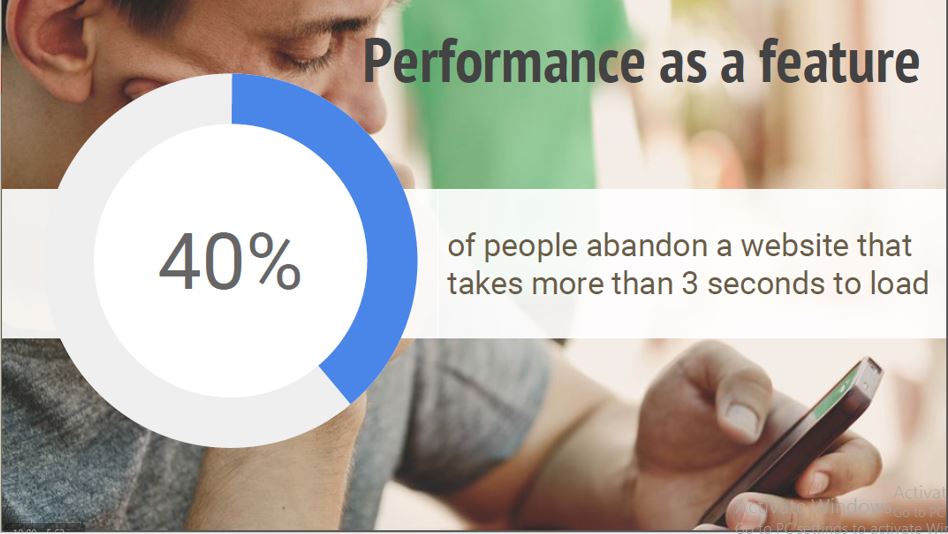
Today, the use of mobile phones is growing drastically. Mobile devices have reformed our way of accessing information. Nowadays we consume a vast amount of data through our mobile phones. So mobile web becomes an indivisible part of our daily life. Publishers utilized this mobile web to reach the targeted mobile users. But the experience of mobile browsing is often not appeasing and needs to wait a long time for the pages to be loaded. So the requirement of better AMP optimization techniques is highly recommended.
Due to the bad website experience, publishers lost their customers and business to a great extend. In order to avoid this situation, Google introduced a new open-source initiative called Accelerated Mobile Pages(AMP), which aims to improve the performance of the mobile web. We can perform AMP optimization techniques to improve the performance of websites on mobile.
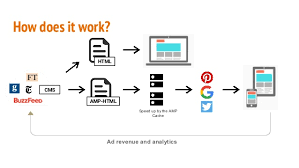
How to make fast web pages?

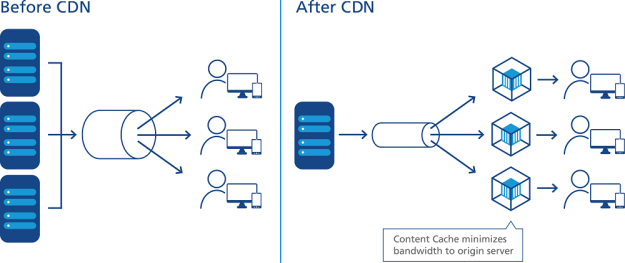
Content Delivery Networks (CDN)
Content delivery networks are a collection of web servers that are distributed geographically across the earth. Its goal is to serve the content to end-users with high availability and performance. CDNs virtually reduce the physical distance between the source server and end-user. When we distribute our content through CDNs, it routes the user requests to the closest CDN server according to the position of the end-user on the internet. Usually, each CDNs will store a cached version of its content in multiple geographical locations.

Commonly CDNs are used to host static contents like images, videos, CSS, JavaScript, etc. But the use of the single domain will cause limitations for simultaneous connections to the server. For CDN files, they are hosted on different servers. So, there is no limit for connections to a CND server. Through CDNs, we can achieve better mobile performance optimization such as smaller bandwidth, load distribution, and shorter load time.
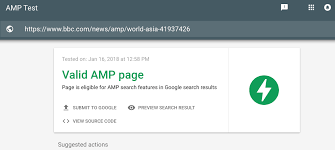
Accelerated Mobile Pages(AMP)
AMP Project is an initiative from Google to provide a solution for faster mobile websites. It is an open-source coding standard for publishers. The main goal of the technology is to help the publishers to create mobile-friendly content and load it faster as possible. AMP optimization of web pages will provide content to the user much faster and brings a better user experience. It does not try to unify the appearance of web pages on mobile. But helps to create a common core and structure to speed up load times.
Google to provide a solution for faster mobile websites. It is an open-source coding standard for publishers. The main goal of the technology is to help the publishers to create mobile-friendly content and load it faster as possible. AMP optimization of web pages will provide content to the user much faster and brings a better user experience. It does not try to unify the appearance of web pages on mobile. But helps to create a common core and structure to speed up load times.
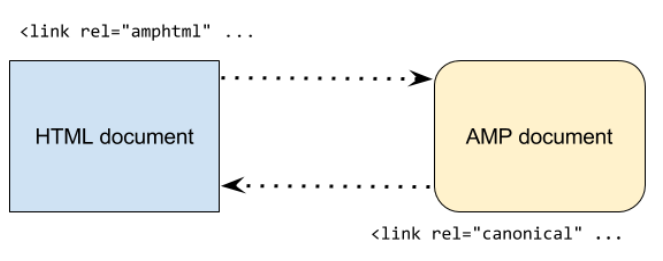
AMP pages are none other than HTML pages with a limited set of HTML tags. The use of limited HTML tags will reduce the load time of web pages. AMP HTML can be rendered on any modern browser. To optimize delivery times for pages, Google maintains a Google AMP Cache. AMP can improve server performance too. It can be an SEO activity focusing on mobile users.
Google AMP Cache
AMP cache will cache all AMP optimized pages and it serves everyone at no cost. It means that the content provider does not have any additional work for caching AMP pages. The combination of caching distribution system and limited HTML structure will increase the speed of delivering content to the user.
AMP framework Components
This framework consists of three components:
- AMP HTML :
It is a standard HTML markup with web components.
- AMP JavaScript :
It will manage the resource loading.
- AMP Caches :
It helps to serve and validate AMP pages.
AMP Optimization of Web pages
This optimization technique makes the AMP pages really fast. The main idea is to restrict everything on the page, what could be extremely slow and provide another solution for the particular issue. It includes:
AMP Optimization Steps
HTML page before AMP optimization
article.html file :
<!doctype html> <html lang="en"> <head> <title>News Article</title> <link href="base.css" rel="stylesheet" /> <script type="text/javascript" src="base.js"></script> </head> <body> <header> News Site </header> <article> <h1>Article Name</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p> </article> <img src="mountains.jpg"> </body> </html>
AMP Page After Optimization
article.amp.html :
<!doctype html> <html ? lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <link rel="canonical" href="/article.html"> <link rel="shortcut icon" href="amp_favicon.png"> <title>News Article</title> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <style amp-custom> body { width: auto; margin: 0; padding: 0; } header { background: Tomato; color: white; font-size: 2em; text-align: center; } h1 { margin: 0; padding: 0.5em; background: white; box-shadow: 0px 3px 5px grey; } p { padding: 0.5em; margin: 0.5em; } </style> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <header> News Site </header> <article> <h1>Article Name</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas tortor sapien, non tristique ligula accumsan eu.</p> <amp-img src="mountains.jpg" layout="responsive" width="266" height="150"></amp-img> </article> </body> </html>